GitHub is working on a new tool that will allow developers to code with their voice.
Announced at the annual GitHub Universe conference yesterday, the experimental feature works in tandem with Copilot, GitHub’s controversial AI-powered pair-programmer that collaborates with software developers by suggesting functions or lines of code — a bit like Gmail’s Smart Compose.
Copilot officially launched for everyone back in June, costing $10 per month or $100 per year after a free 60-day trial.
GitHub is serving access to the new voice feature via a waitlist that’s open for interested developers now, but essentially it will allow developers to activate Copilot’s ears via the “Hey, GitHub” wake word. It is limited in scope for the time being, insofar as it only works with Microsoft’s source-code editor VS Code, but it’s apparently working to expand things in the future.
According to GitHub, its new voice assistant can understand natural language requests for Copilot to suggest a code snippet, or summarize what a specific section of code does. But even if a developer doesn’t want any code suggestions, it can serve other practical use-cases such as helping them navigate a codebase by saying something like “Hey GitHub, go to line 34,” or even control the IDE by toggling to zen mode.

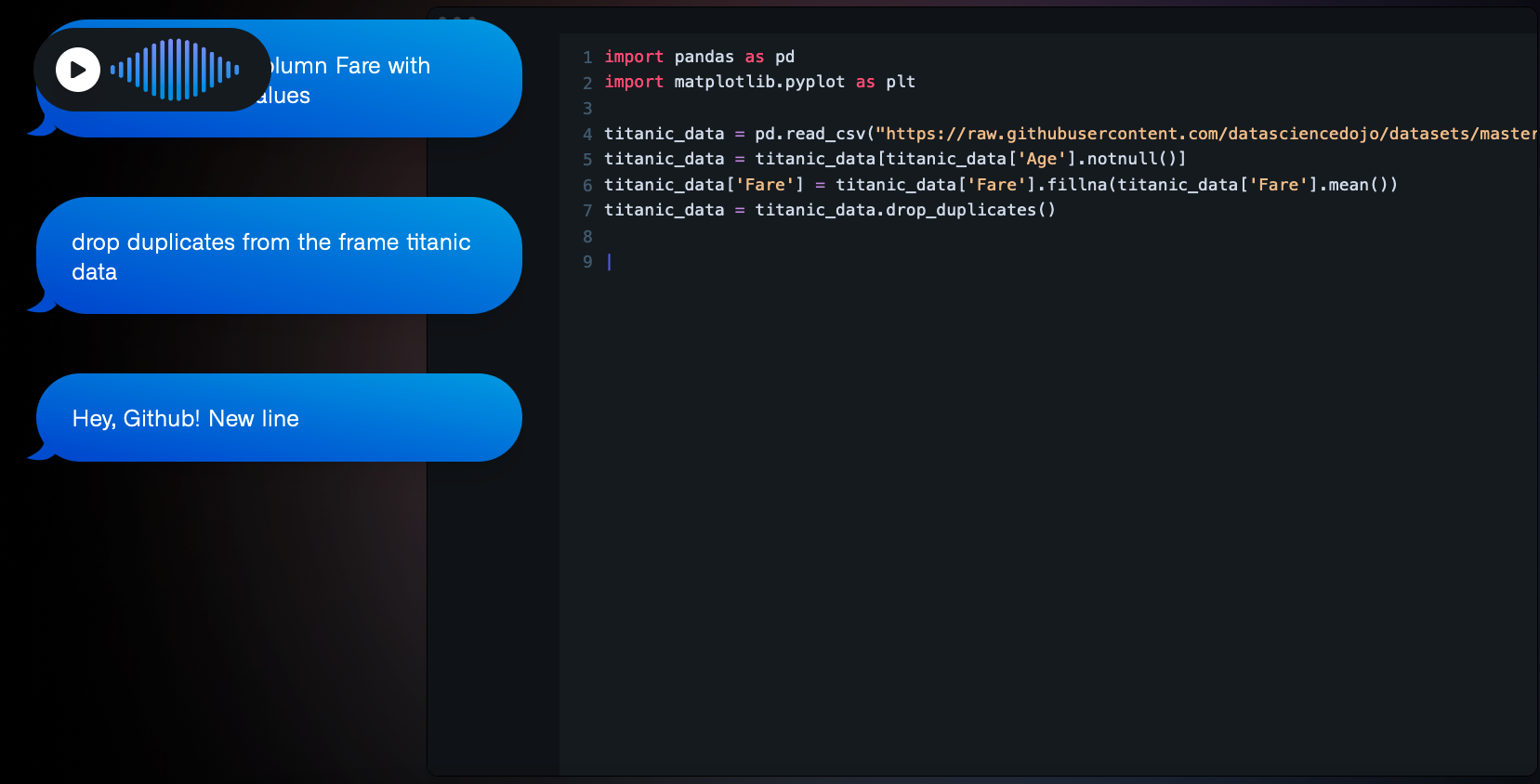
GitHub copilot voice assistant in action Image Credits: GitHub
While this is still an early stage experiment developed by an R&D team called GitHub Next, it could have significant ramifications from an accessibility perspective, as it reduces the amount of interaction that’s required with a mouse and keyboard.
It’s also not clear whether Copilot is yet able to talk back to a developer, but based on the initial demonstrations GitHub has published, it would appear not. A two-way dialog could be useful though, for example if a developer wants a quick audio summary of what a piece of code does, or if Copilot needs clarification on a specific request the user has made.
GitHub teases new Copilot feature that lets developers code with their voice by Paul Sawers originally published on TechCrunch
DUOS





